EPIC The Irish Emigration Museum
UX Design, UI Design

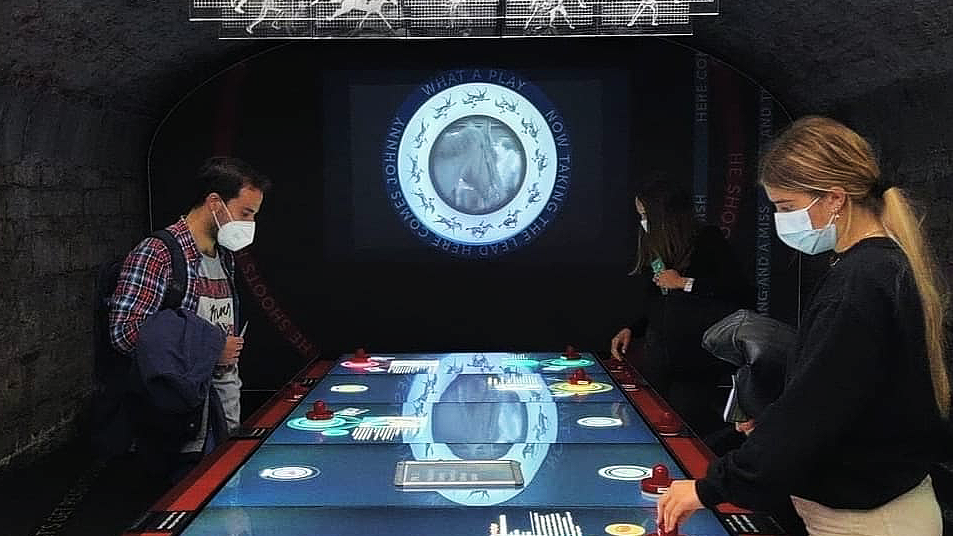
With the original experience having been built around 8 years previously, EPIC were looking to refresh the UX/UI for a more contemporary feel.
The solution was to rethink the layout relationship between point of interaction and triggered content, affording fresh visuals and interaction while maintaining the existing asset library.
UX Design, UI Design
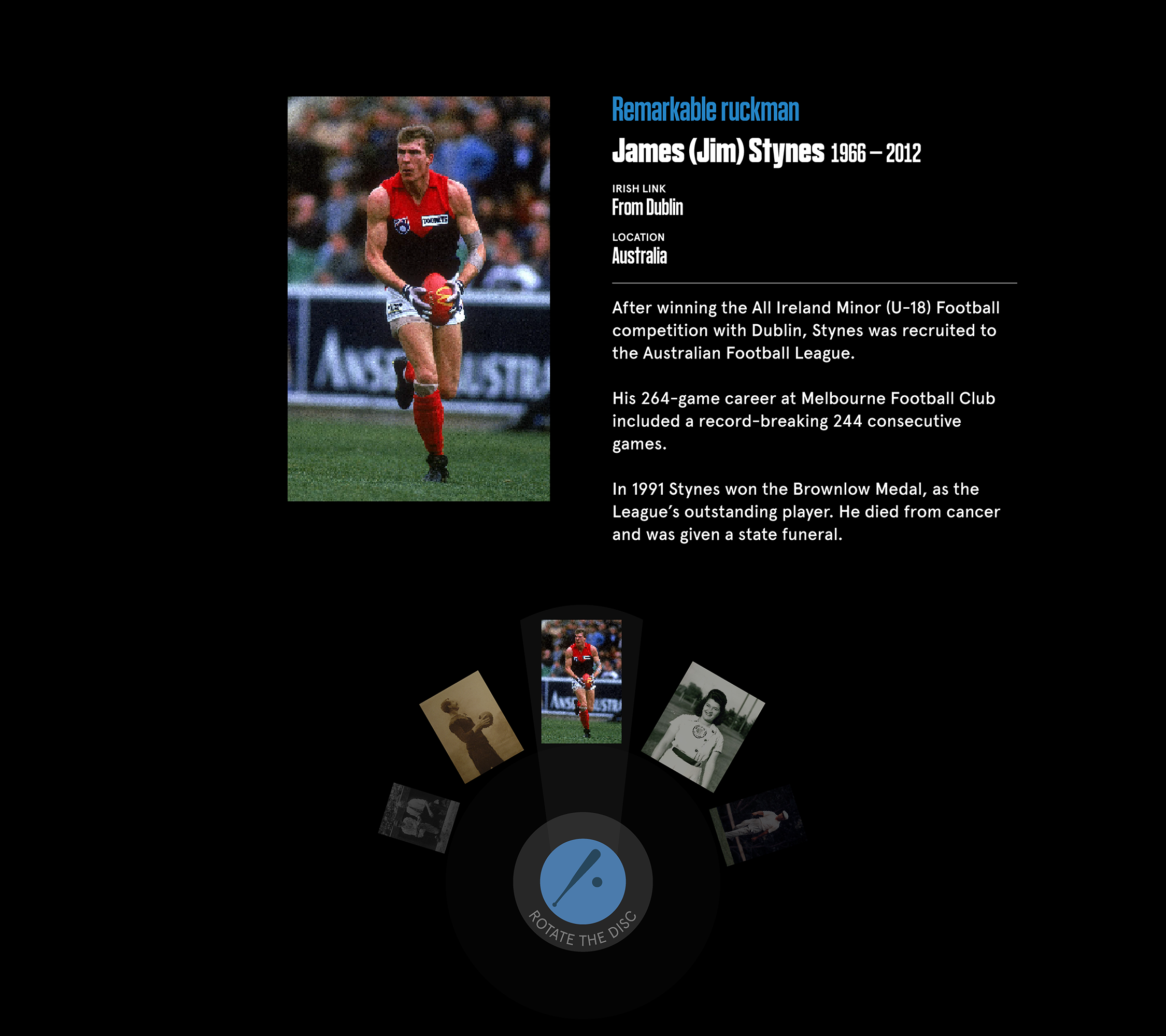
The existing user interface had begun to feel visually dated, and didn't maximise the screen real estate available for content.
Replacement of end-of-life hardware also meant collaborating with developers and hardware specialists on a reworked design approach compatible with a new system.

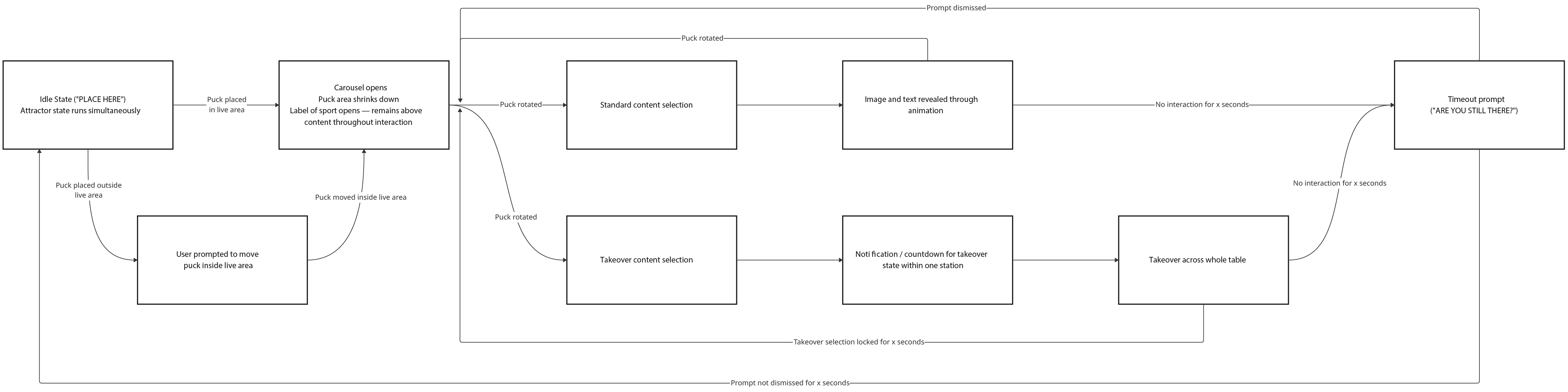
First steps included collaborating with a developer on establishing the user flows which would form a basis for further interaction design.

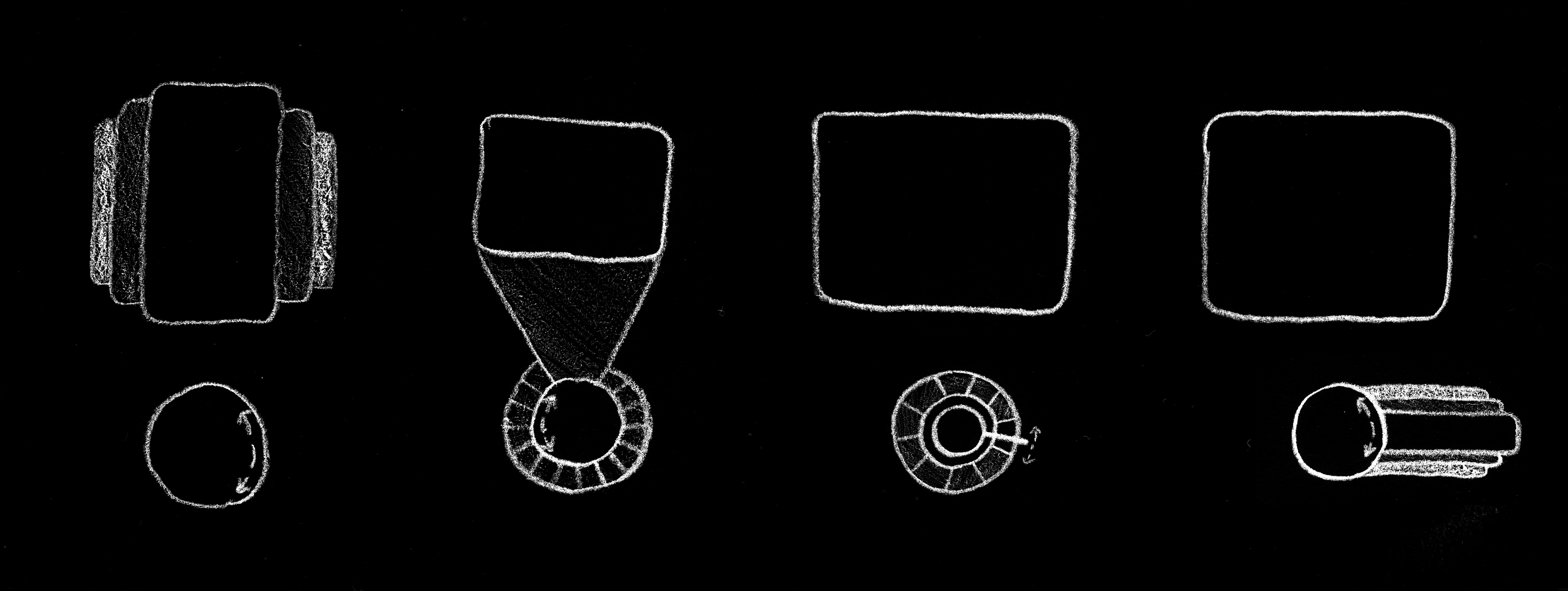
Idea generation began with research into existing carousel-based design patterns, from which initial sketches were developed.
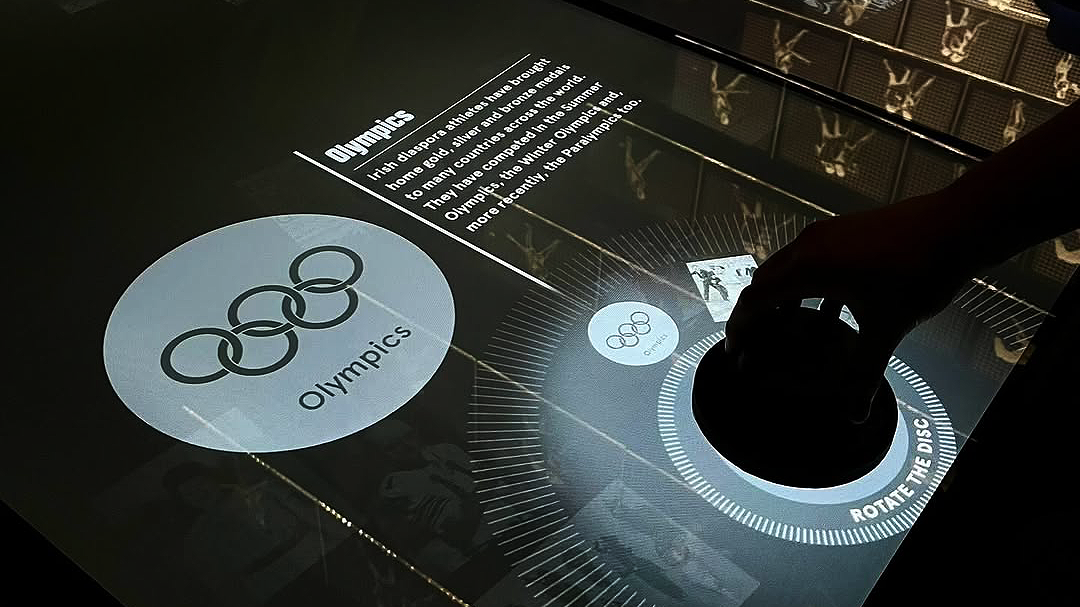
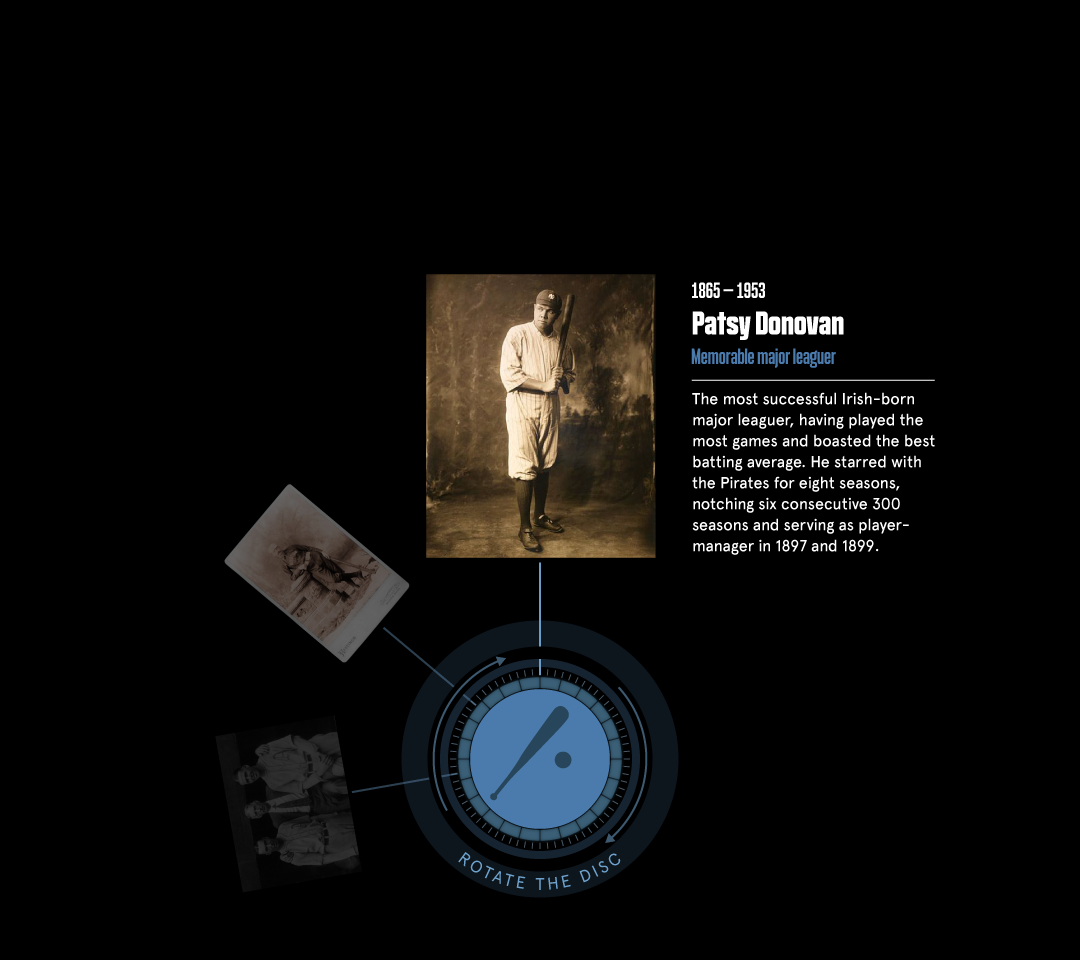
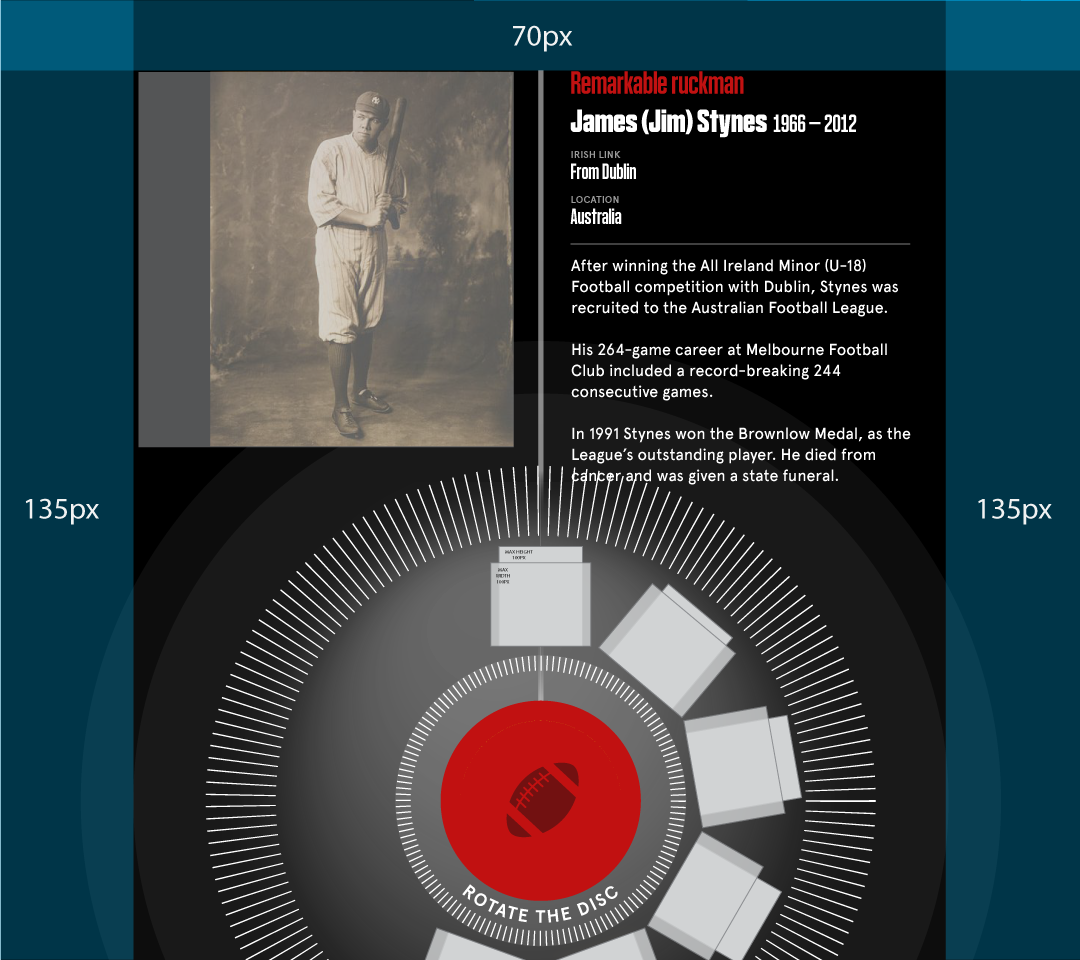
A breakthrough came in the idea to treat the carousel imagery as thumbnails, with triggered content displayed independently to maximise scale.


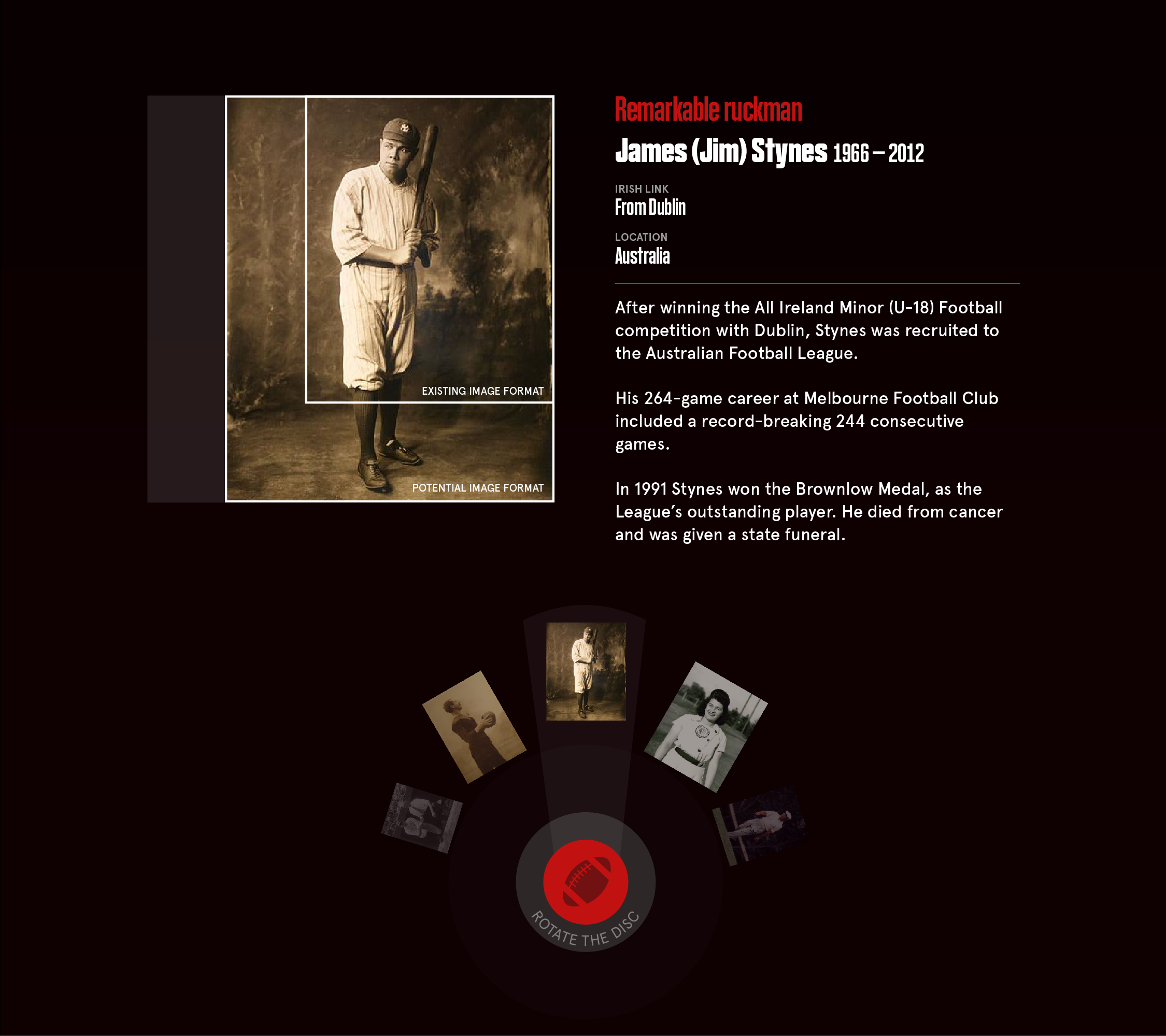
Having worked initial mid-fidelity prototypes up further in discussion with developers regarding CMS integration, this version was presented to key stakeholders to propose this approach as a solution to client requirements.

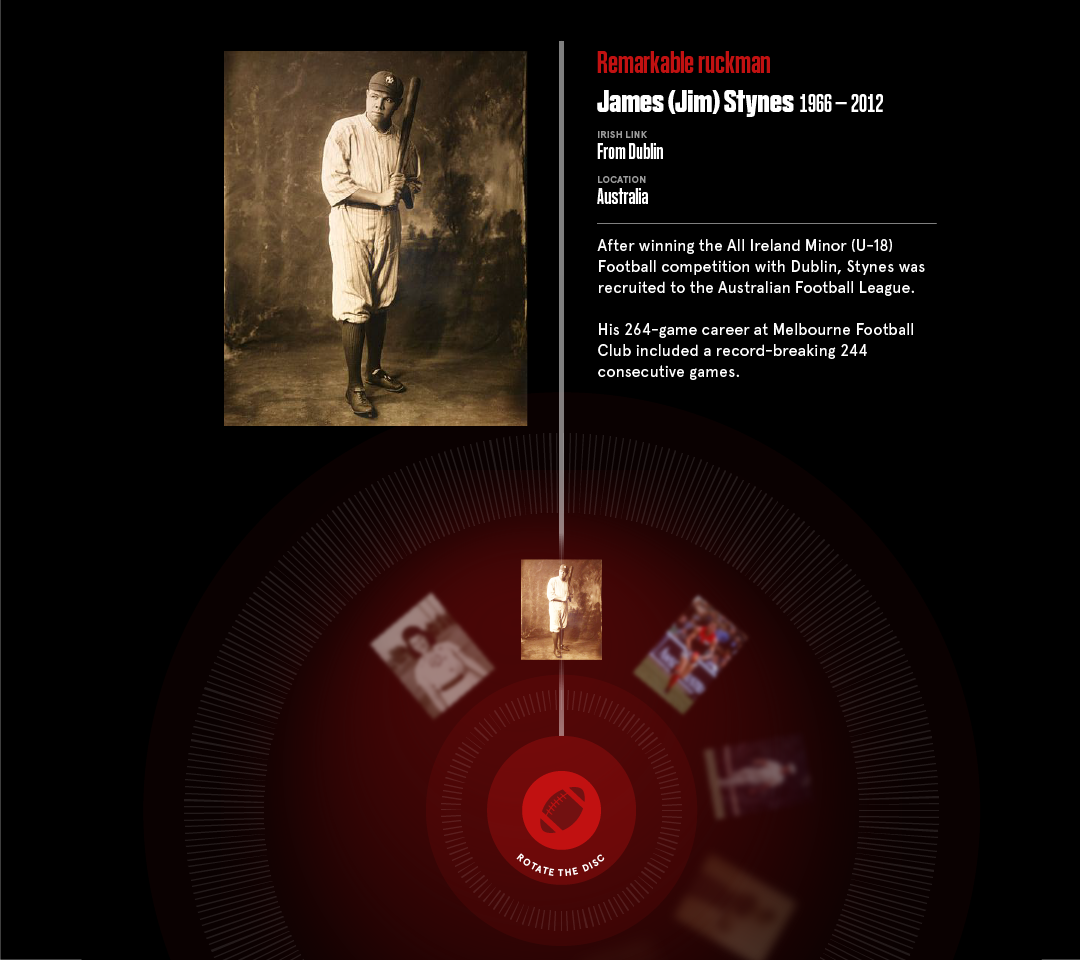
Having established buy-in from the client, the next phase worked up higher-fidelity visuals for testing at scale on hardware.
The design system of the existing experience, based on wider museum guidelines, was maintained, with new components added where beneficial for prompting interactions.
Additional visual elements (such as gradients) took cues from emerging design languages for a contemporary feel.

Given the experience was to be rebuilt for new hardware specifications, the agreed UI was prepped for hand-off to developers, to be rebuilt in Unity.

Iterations of the experience were regularly tested with museum staff members to ensure a seamless and intuitive user experience.

The experience now welcomes 400,000 visitors per year.