Self-Initiated
UX Design, UI Design, Web Development, Concept, Research

A common point of contention in my home city of Glasgow is the tension between built heritage and new redevelopments, which often overlook social or historical importance of a given site.
Given that building plans are sometimes subject to public consultation, I developed an immersive resource for Glasgow residents to reconsider and engage with the significance of the city space.
UX Design, UI Design, Web Development, Concept, Research
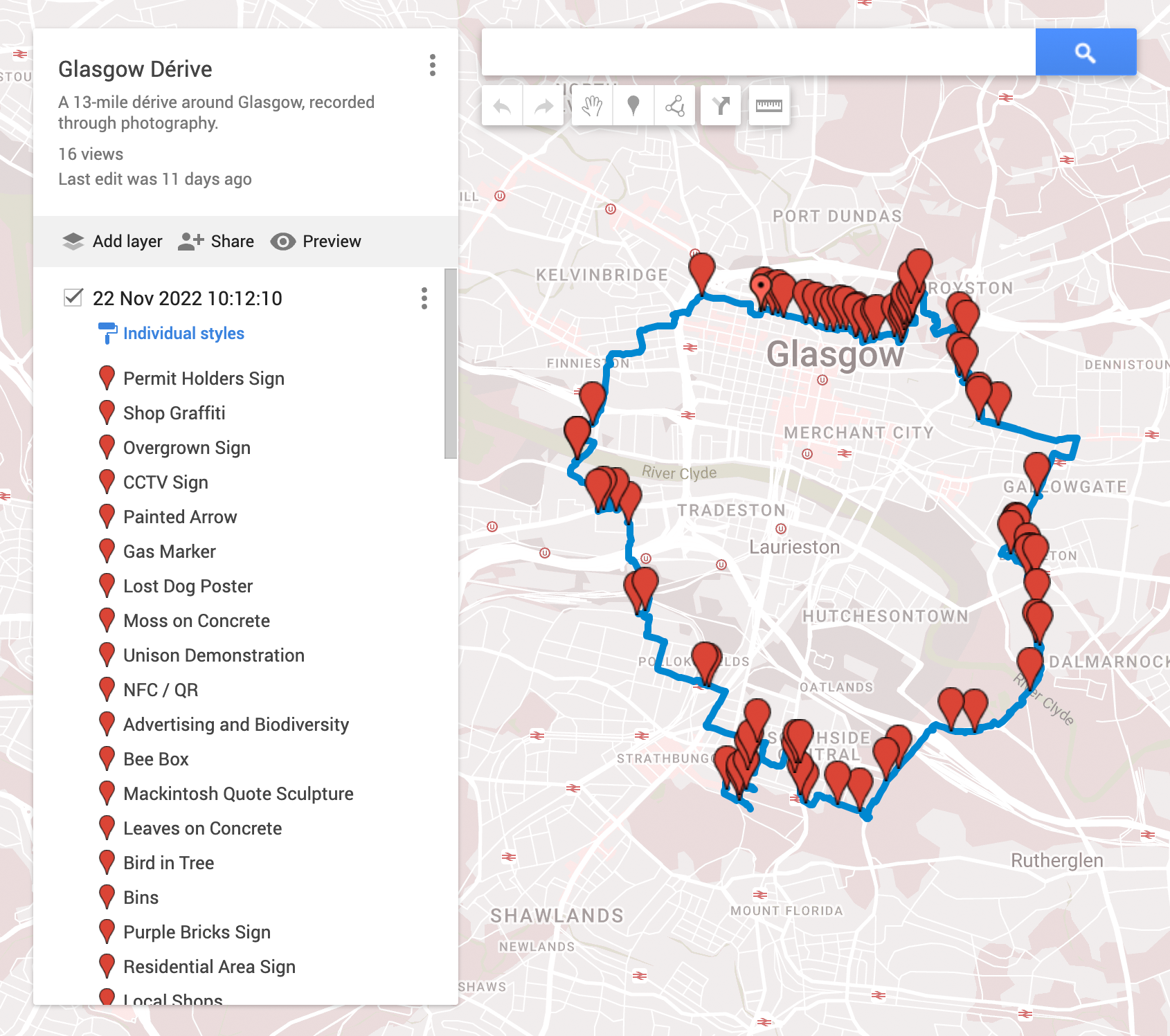
The initial discovery phase aimed to identify a focus for mapping beyond physical geography, which would present an alternative perspective on the city.
The tension between heritage and redevelopment is evident in local news reporting.

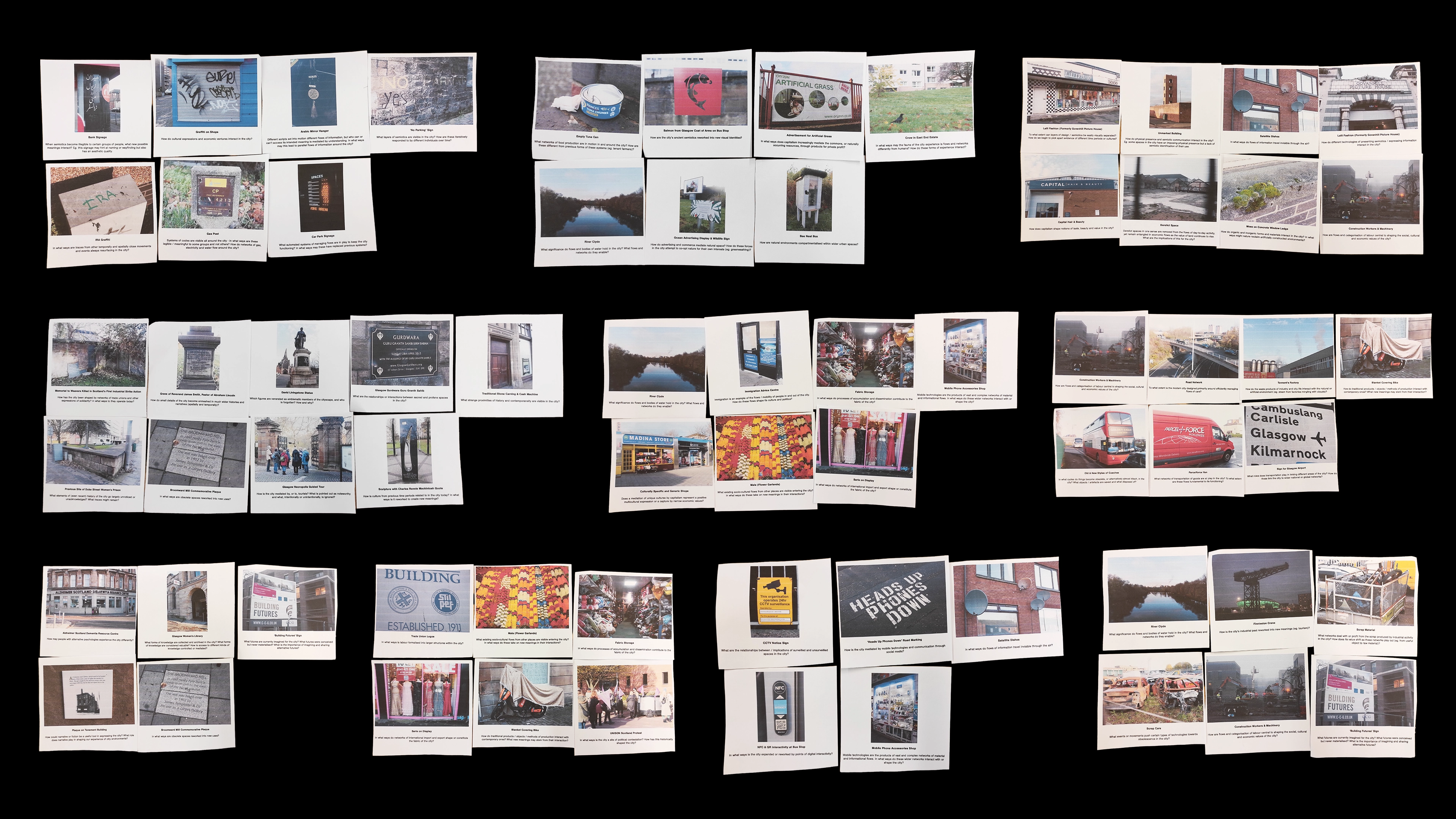
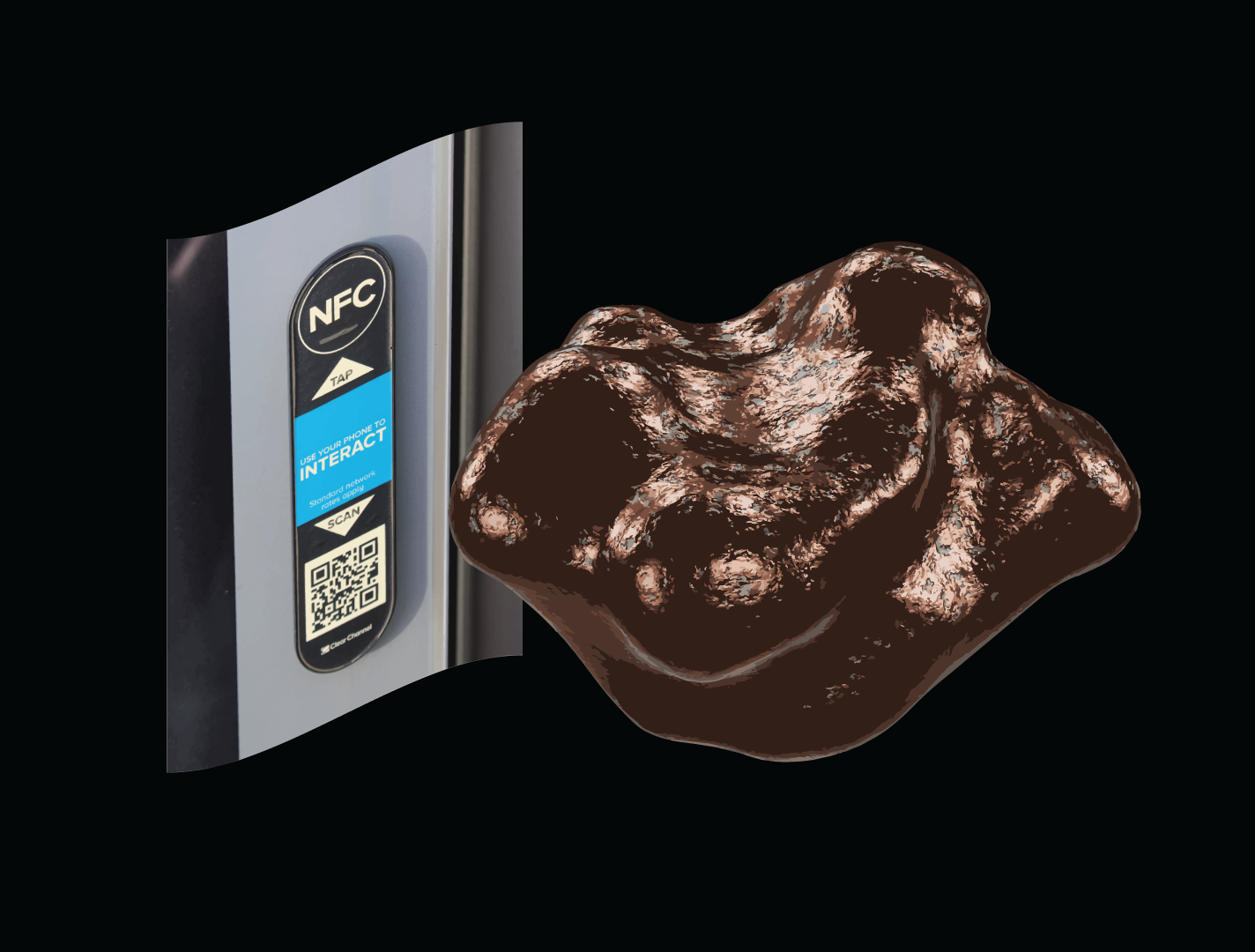
Primary research highlighted the fact that particular materials are key symbols of Glasgow's history. Given this significance, key materials became the focus for the website's information architecture.


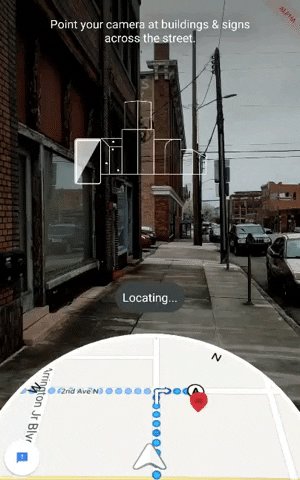
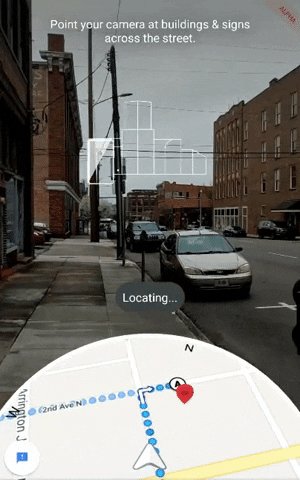
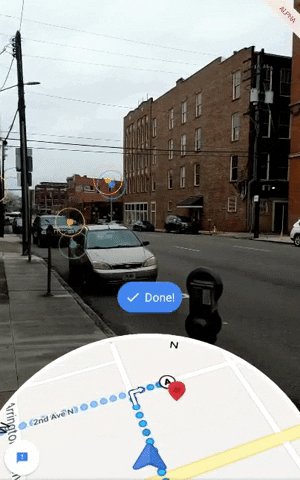
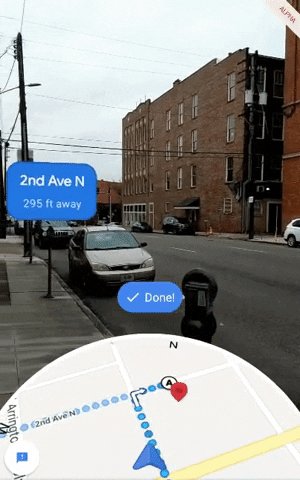
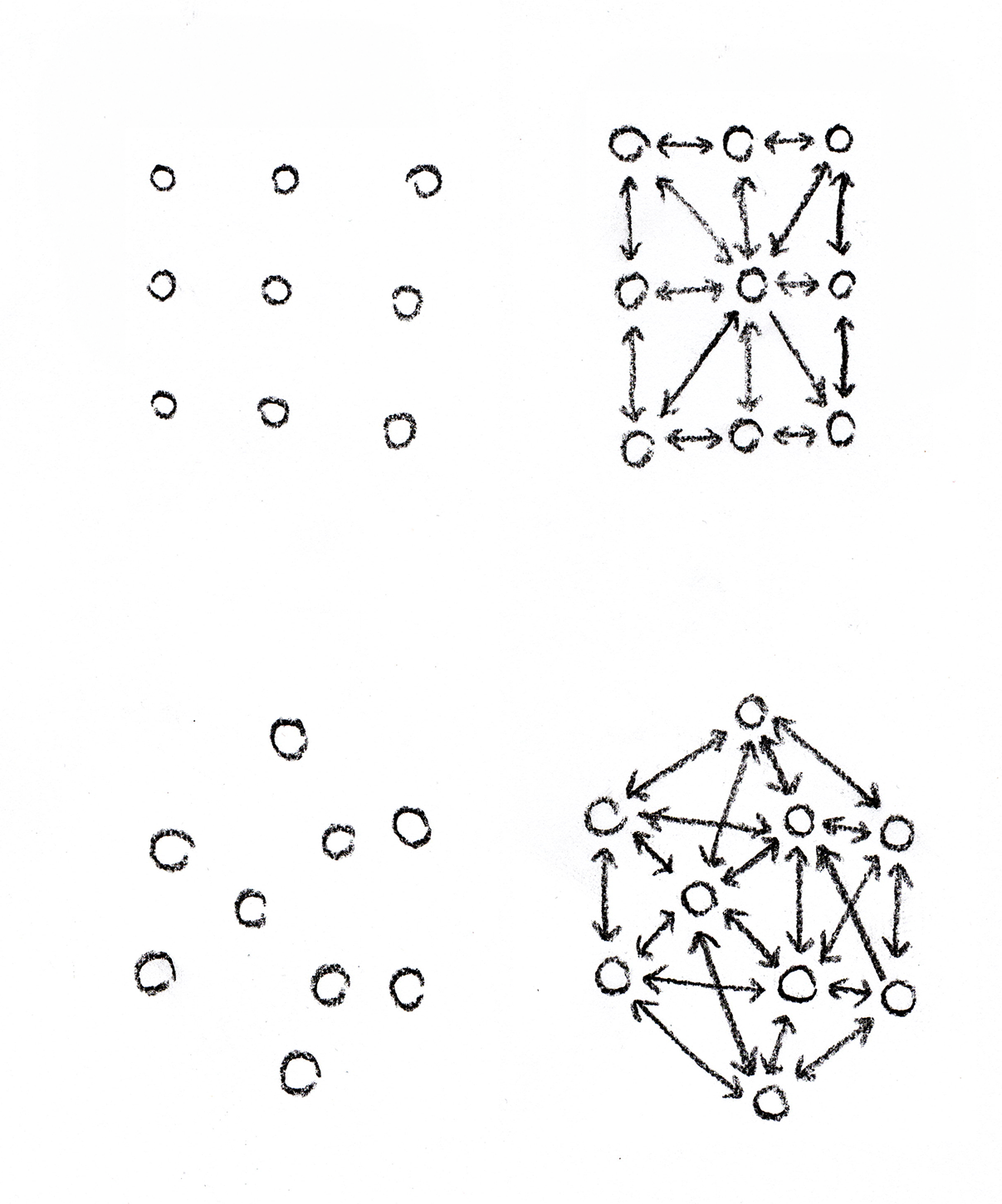
I first explored some of the interaction patterns users would be familiar with from other mapping applications, to make movement around the space intuitive.

Based on research into existing mapping applications, I created initial indicative frames to explore potential approaches to displaying content.


To build the framework for the website and test initial approaches to interaction design, I developed prototypes with placeholder assets.
An initial build used 360° rotation around a single point as a setup to test experiences in 3D space.
Working website iterations up into higher fidelity required creating 3D assets compatible with web render engines, prototyping to identify the correct technical approach to displaying these components.




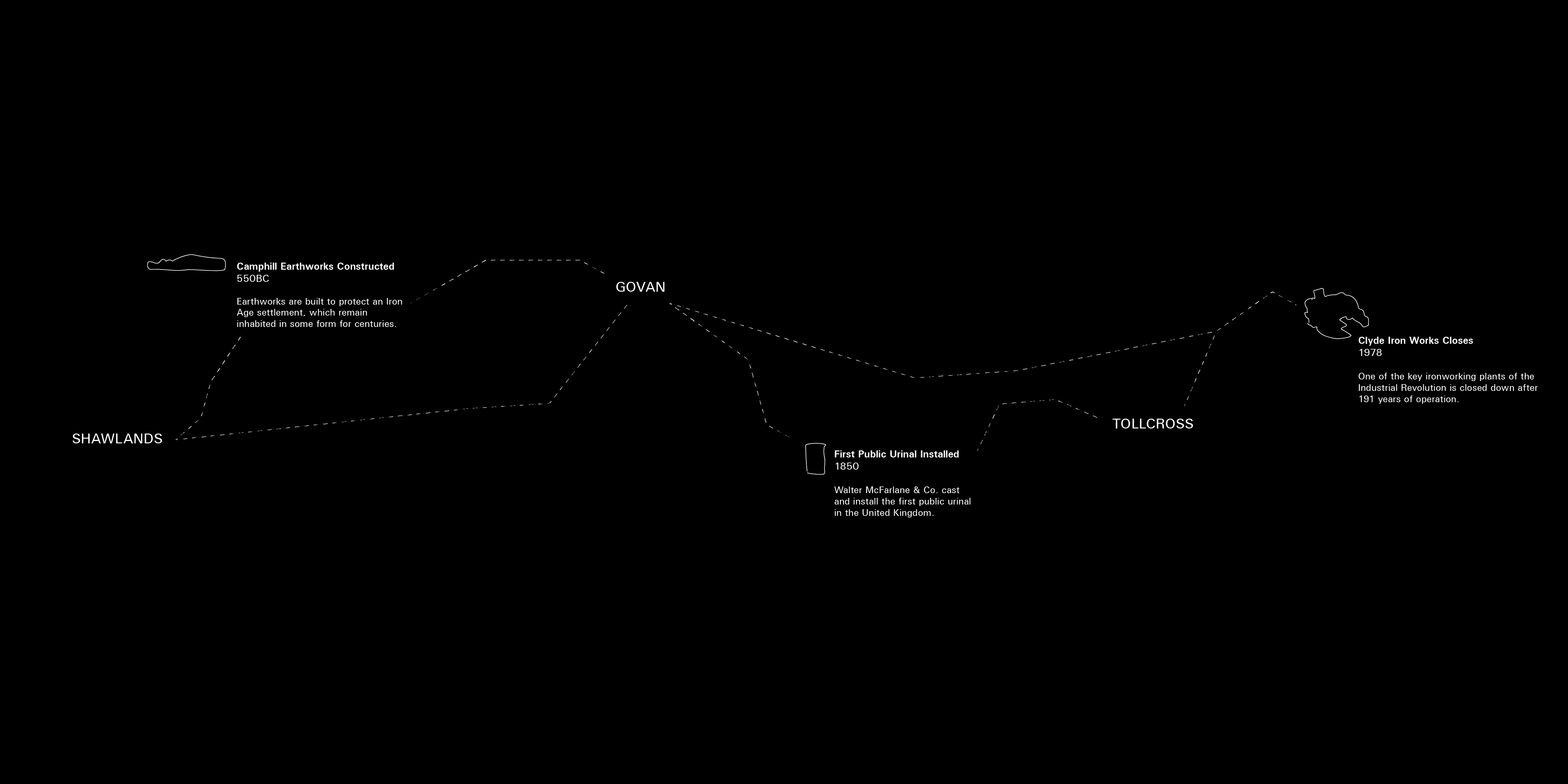
Further prototyping incorporated 'snapping' the user view to a new location, taking cues from Google Maps' Street View functionality. This prompted users to experience each material as a key focus which offers wider views on the city.
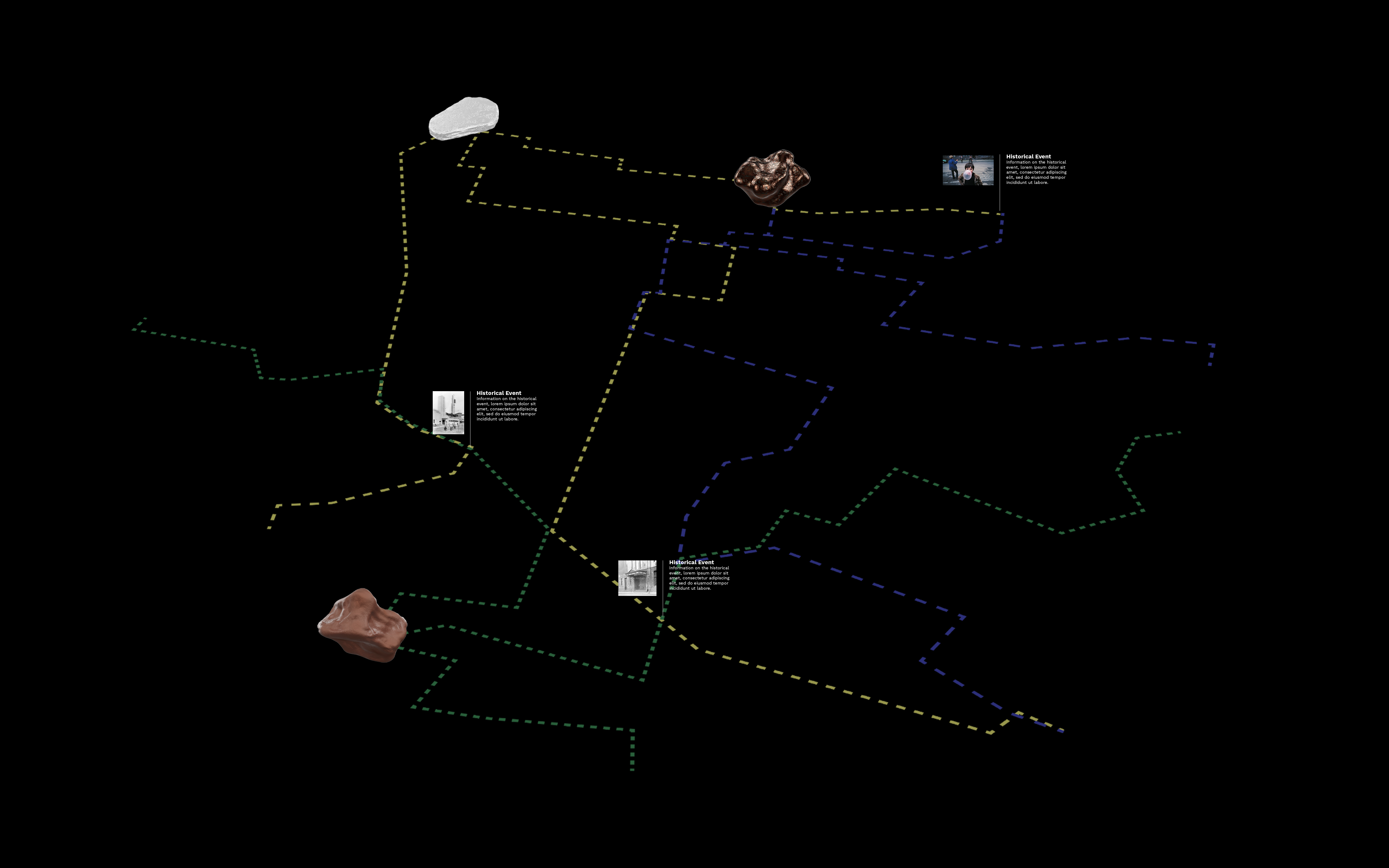
Models were spaced evenly to avoid imposing any hierarchy on the user's movement.

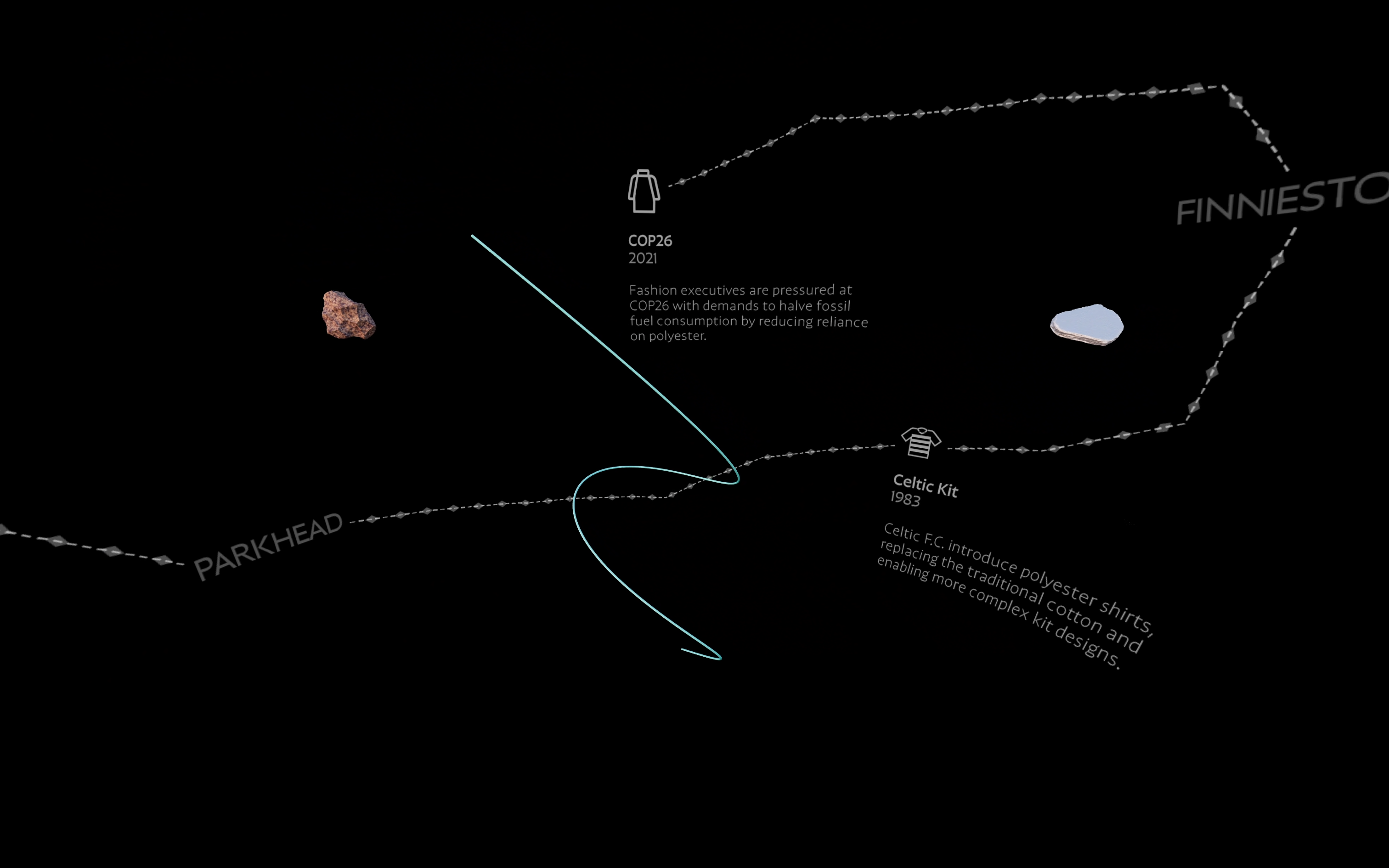
After issues arose with tracking the user's viewpoint across different programming languages, I incorporated a 'portal' feature, wrapping a 360° image around each camera view.
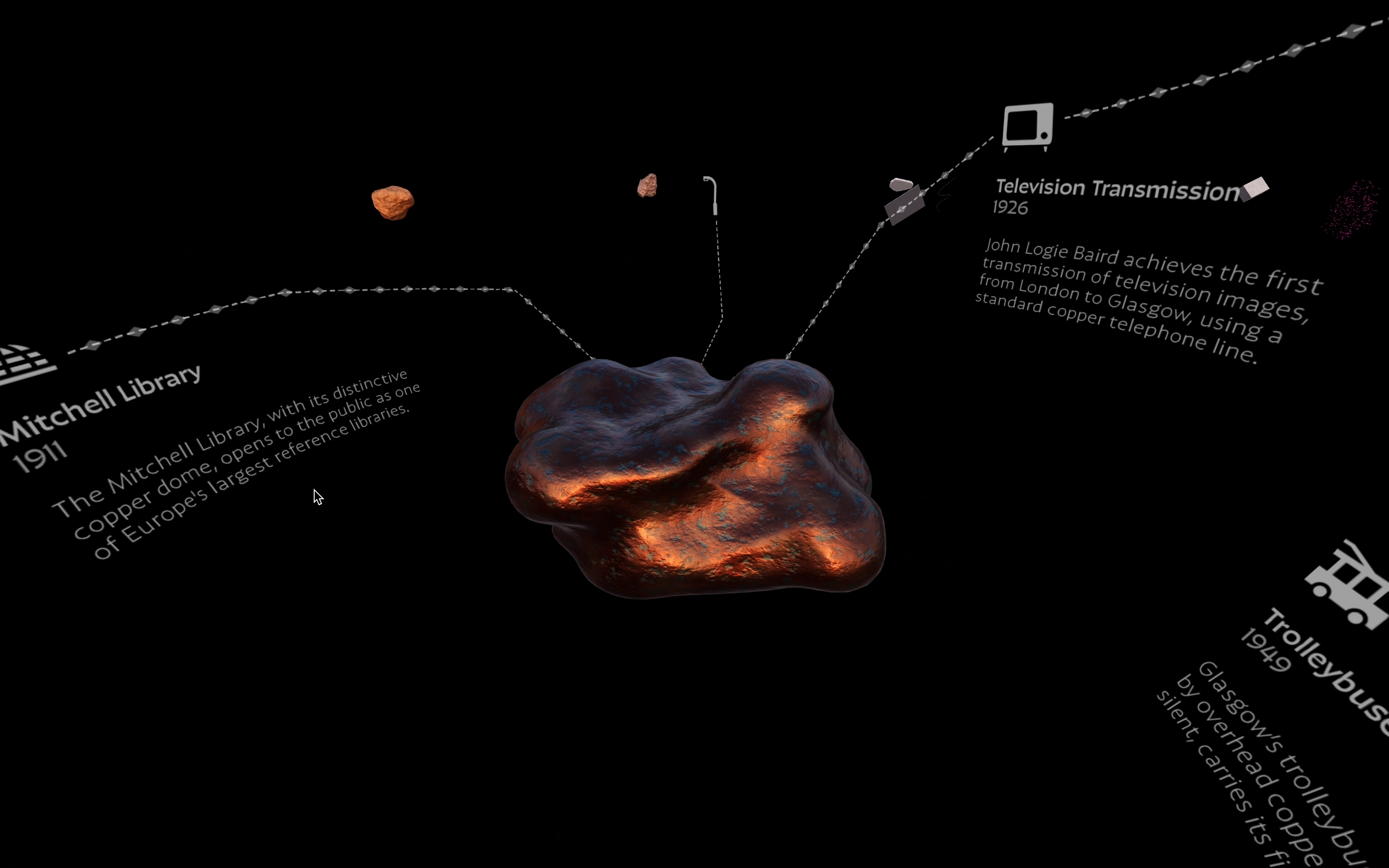
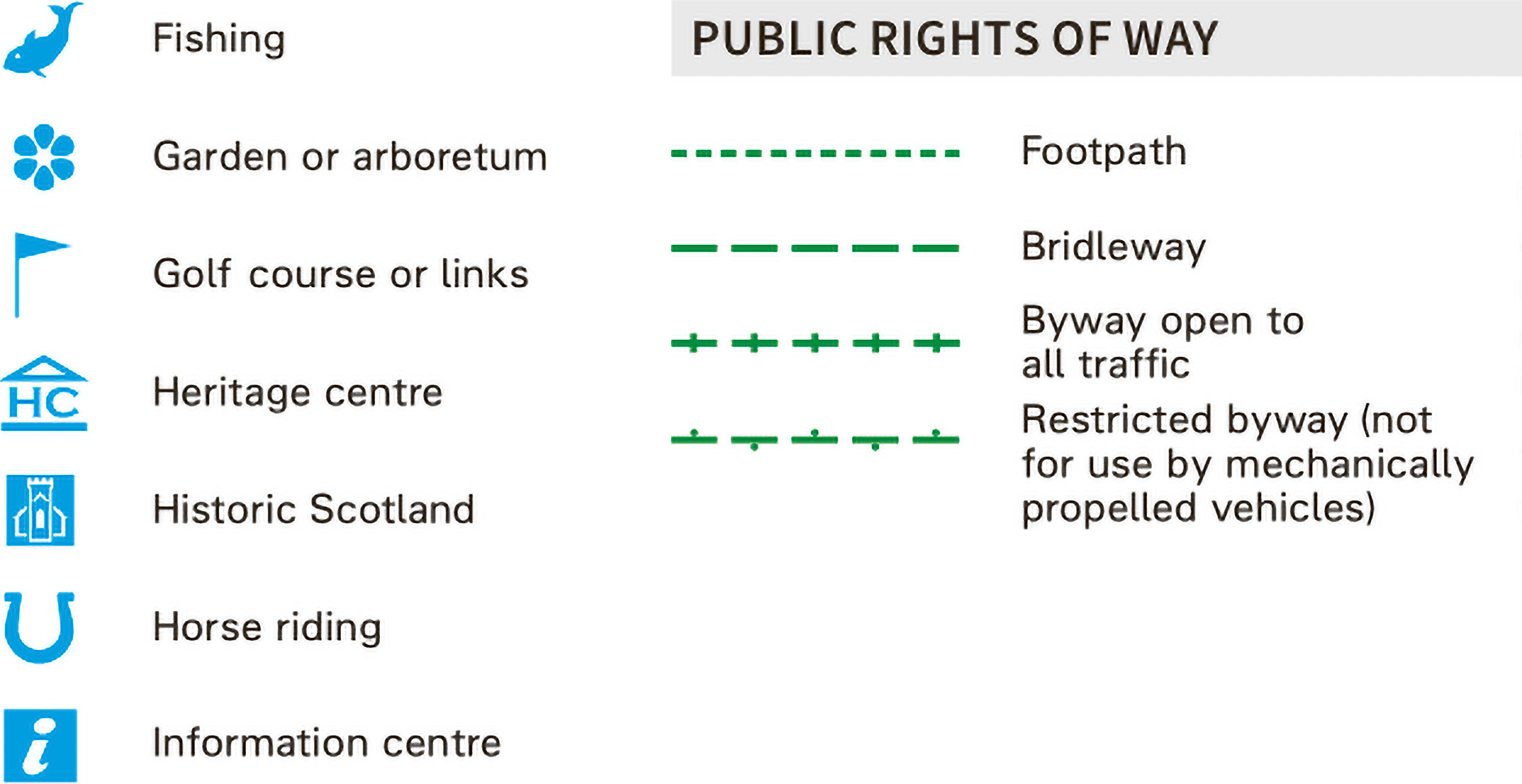
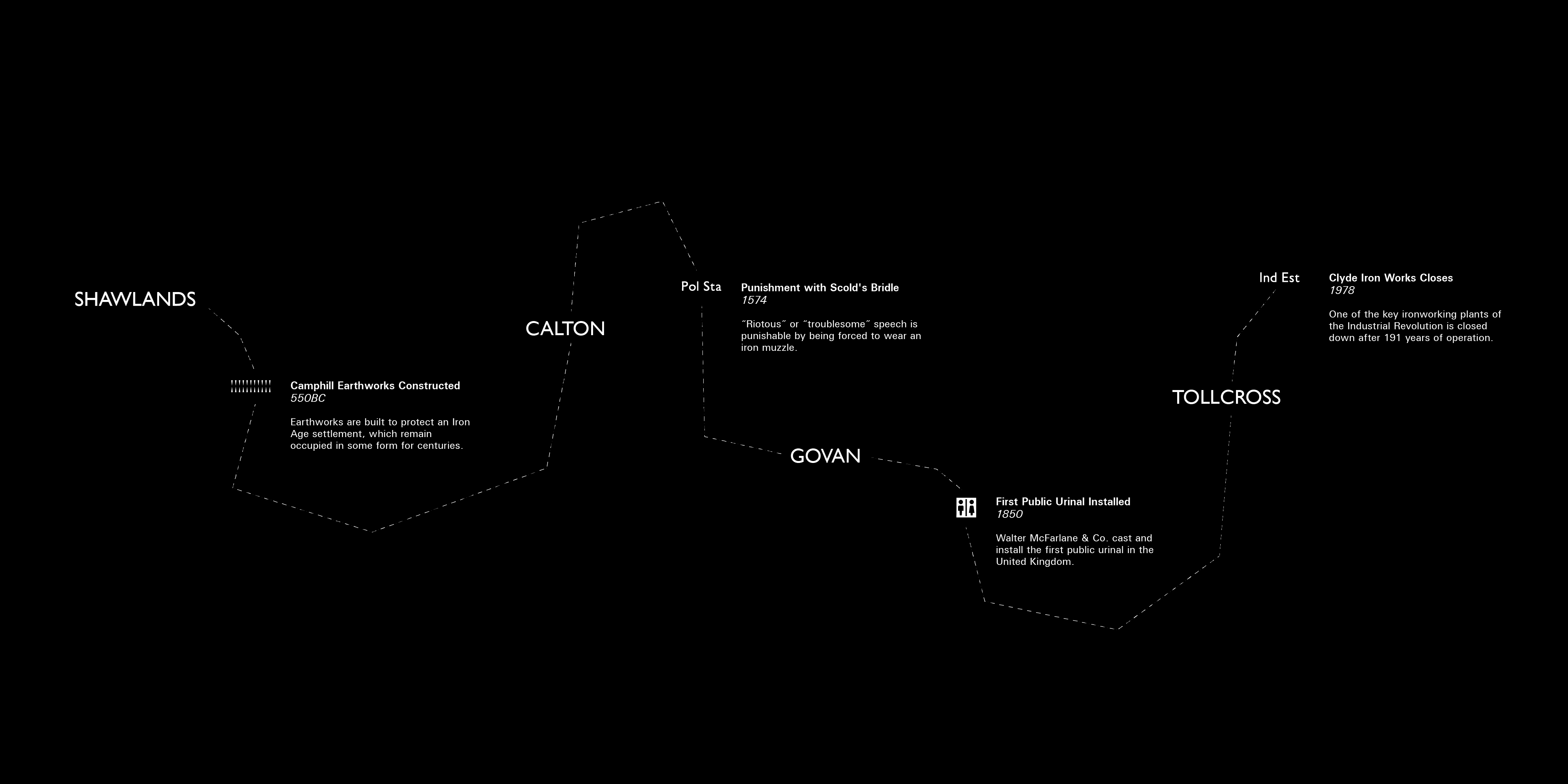
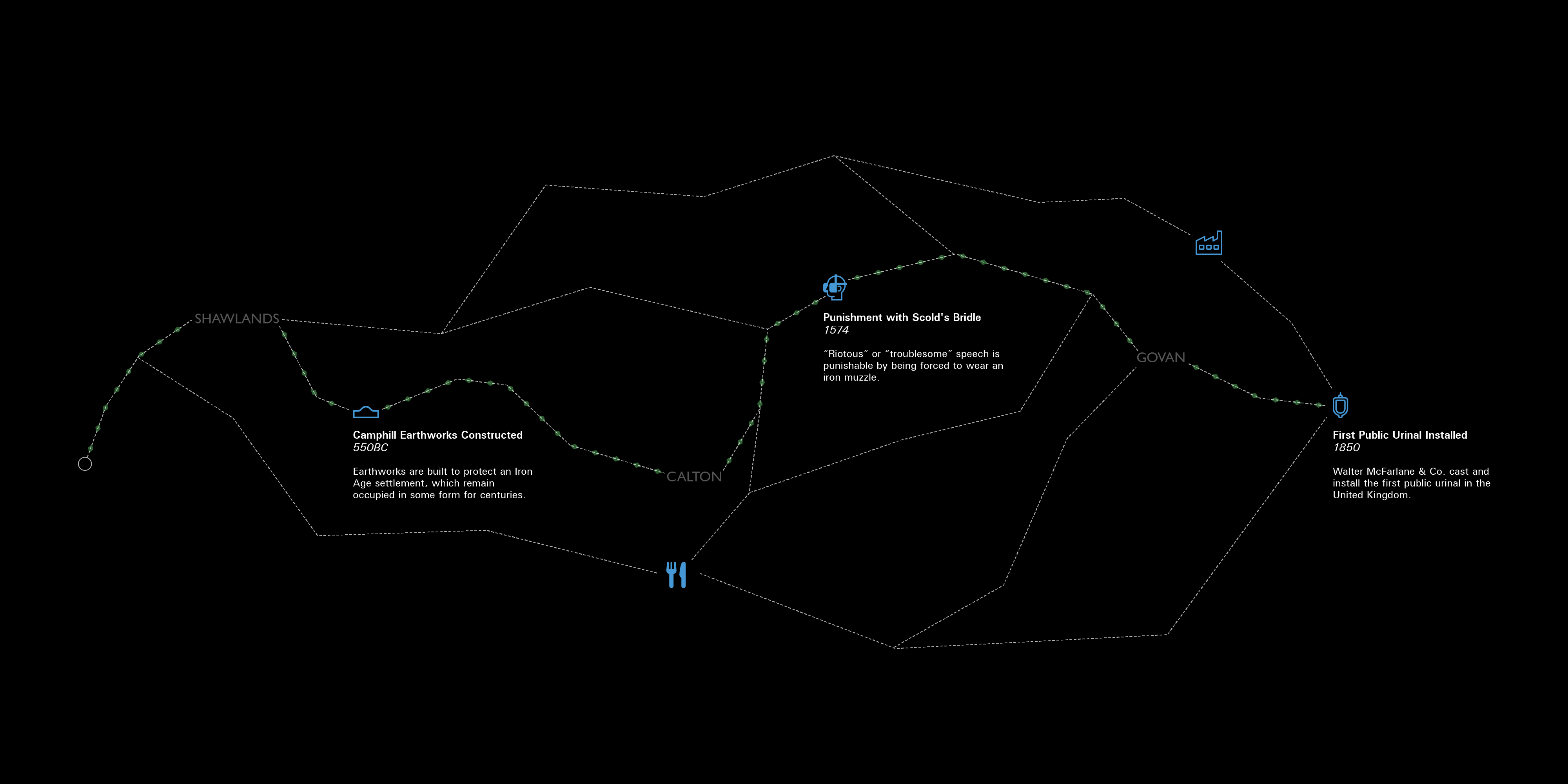
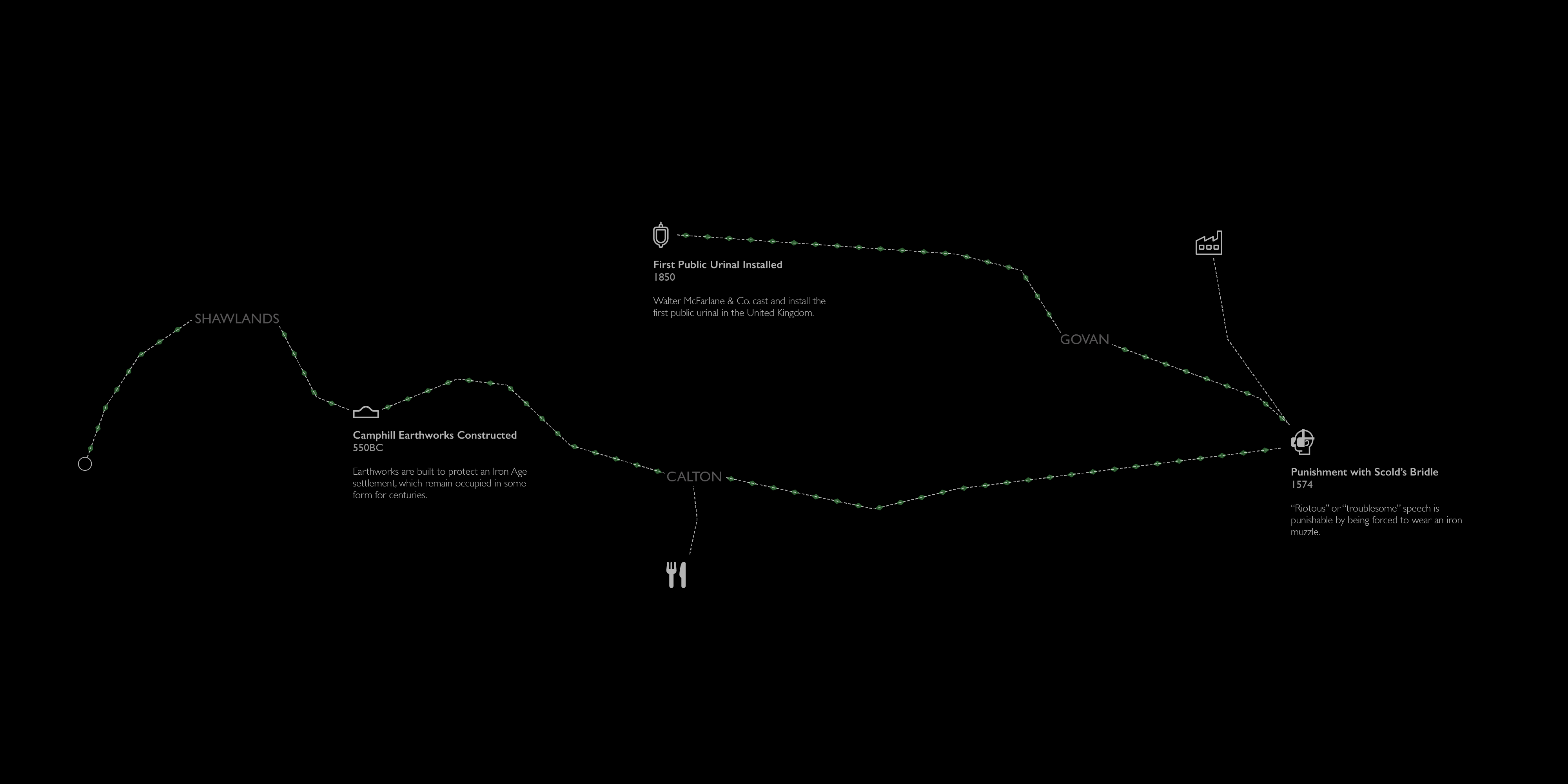
My final approach to visual content developed a design system based on Ordnance Survey mapping, a familiar mapping design language for users in the UK.

The design patterns of these maps prompted my approach to information architecture, while its iconographic style was expanded into a broader range of symbol components to represent highly specific contexts.




Iterations were tested in the website at regular intervals to assess their spherical projection within the ‘image portals’.

Throughout the design process, prototypes were tested with users to gain qualitative feedback, assessing comprehension of content and interaction intuition.
Shown here is a user interacting with a high-fidelity prototype presented at an exhibition.

The final experience was a publicly accessible live website developed across multiple programming languages and packages (A-Frame, HTML, CSS, JavaScript, THREE.js, jQuery).